
En este artículo verás como analizar el rendimiento de tu página web y cosas para poder mejorarlo (imágenes, videos, hosting, plugins, temas…) además de lo importante que es tener este en cuenta la velocidad de carga para tu web.
Lo que te voy a enseñar aquí es en base a mi experiencia, todo lo que te voy a mostrar en este artículo, yo lo uso y lo he probado
Esto es lo que vamos a ver
ToggleSi tu web tarda más de 3 segundos en cargar, pierdes la mitad del tráfico y eso para el SEO no mola.
Hay estudios que indican que más de la mitad de las personas abandonan una página web si tarda más de 3 segundos en cargar, por supuesto sin haber visto ni siquiera la página.
Es decir, que tú puedes hacer la web más bonita del mundo y que tenga las funcionalidades más chulas, que si tarda más de 3 segundos, habrás tirado muuuucho trabajo a la basura.
Así de importante es tener en cuenta el rendimiento en tu página web.
Además, que seguramente habrás escuchado que cada vez queremos las cosas más rápidas, con los videos verticales de tiktok, los reels de instagram… bueno lo típico que se dice ahora, así que es muy probable que en un futuro en vez de ser 3 segundos sea hasta menos, o que el porcentaje de rebote incremente en esos 3 segundos.
La velocidad de carga para el SEO
Google siempre ha tenido un objetivo, ser el motor de búsqueda más usado del mundo y bueno ya lo es.

*Esta imagen ha sido sacada de https://www.similarweb.com/es/engines/
¿Y sabes que ha hecho que Google sea más usado que el resto de buscadores? Que cuando tú hagas una búsqueda, encuentres lo que quieres ver y además de forma rápida.
Eso quiere decir que si hay 2 webs con la misma información, una que tarda 1 segundo en cargar y otra que tarda 5, cuál va a poner primero…
Google quiere que sus usuarios sean felices, básicamente porque vive de ello, así que la velocidad de carga en tu web, es algo a tener en cuenta.
¿Cómo analizo el rendimiento de mi página web?
Te voy a enseñar 2 herramientas que uso personalmente, una que nos da el propio Google y que es la que yo más utilizo para analizar y mejorar el rendimiento de mis páginas webs, ya que nos dice que se puede mejorar.
Y otra que es simplemente informativa, para ver cuanto tarda nuestra web en cargar, esta no nos ayuda a mejorar el rendimiento, solo nos permite ver al 100% como de rápido esta cargando nuestra página.
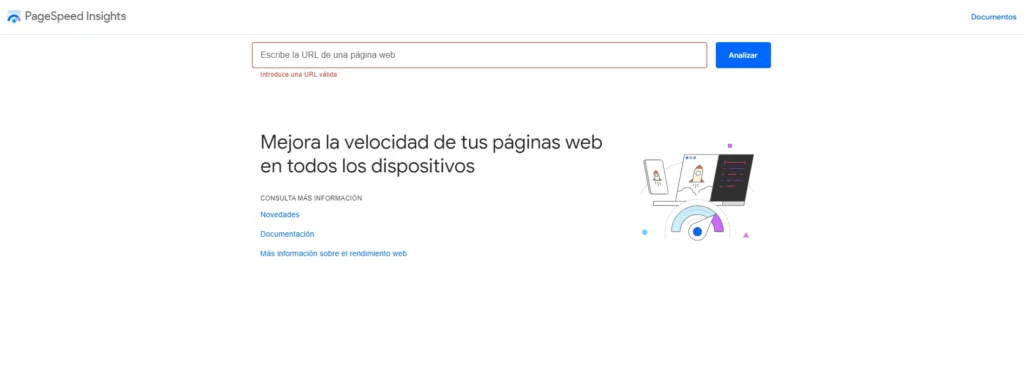
1º Herramienta: PageSpeed insights - La herramienta que nos da Google
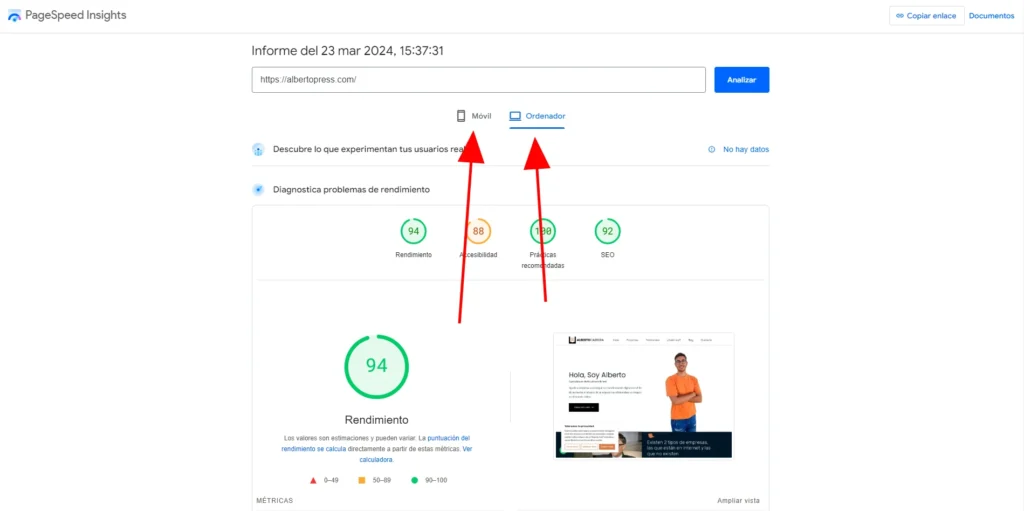
Aquí te dejo la web pagespeed.web.dev y cuando entres te va a salir esto.

Y en este rectángulo pones el dominio + extensión, es decir, yo pondría albertopress.com son el https ni nada, que puede no cogerlo bien.
Le damos analizar y esperamos y después te saldrá esto

Y si sigues bajando verás el diagnóstico (Tranquilo, si no entiendes nada es normal, yo tampoco entiendo nada, solo alguna cosa suelta y ya, es para que te sirva un poco como guía de donde puedes empezar a mirar, investigar…)
Usalo como guia, no como verdad absoluta
Estos análisis en mi opinión no es que sean lo más precisios del mundo a la hora de valorar el rendimiento de una web, pero lo que si merece muucho la pena de el page speed es el diagnostico, los problemas que le encuentra a tu web.
Es decir, yo la uso cuando una página web va lenta y no sé qué hacer para mejorar el rendimiento, ya que este análisis te dice exactamente lo que pasa.
Vale, ya hemos terminado con el page speed, ahora vamos con la extensión
Extensión de Google para medir la velocidad de carga
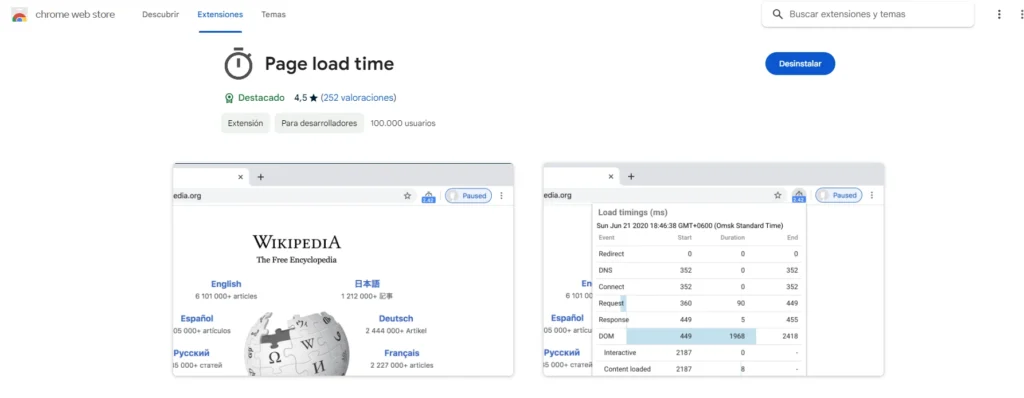
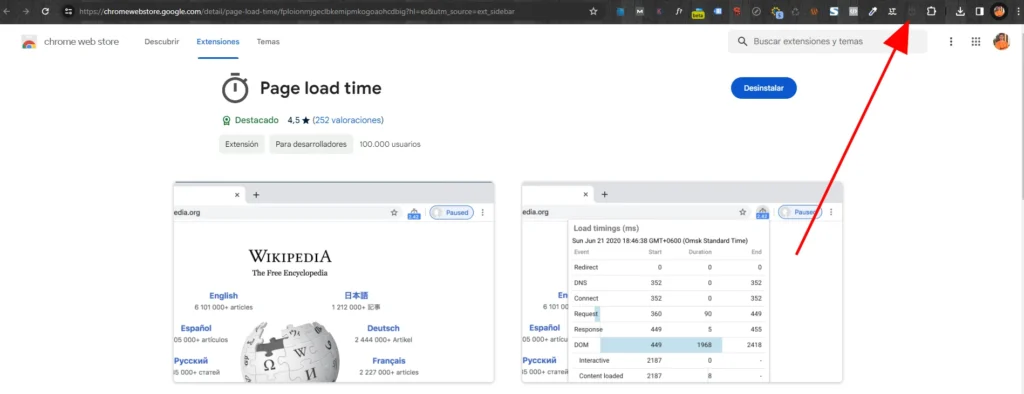
Esta extensión no es nada más y nada menos que un cronómetro -> Page load time.
Así de simple.
Lo único que hace es calcular el tiempo que se ha tardado desde que clicas en un enlace hasta que se carga la página web a la que quieres ir.
Llevo poco tiempo usándola y es muy útil, ya que puedes ver literalmente y sin fallos si tu página web tarda más o menos de 3 segundos, que tarda más de 3 segundos, pues te la llevas al page speed y miras a ver que le pasa e investigas, que va bien, pues genial.
Además, si tu web carga lento y estás haciendo cambios para mejorar el rendimiento, te sirve como guía y ver si realmente está funcionando lo que estás haciendo.

En fin, te la recomiendo mucho, no hace daño, no molesta y lo único que hará en tu barra de navegación es aportarte información de valor.
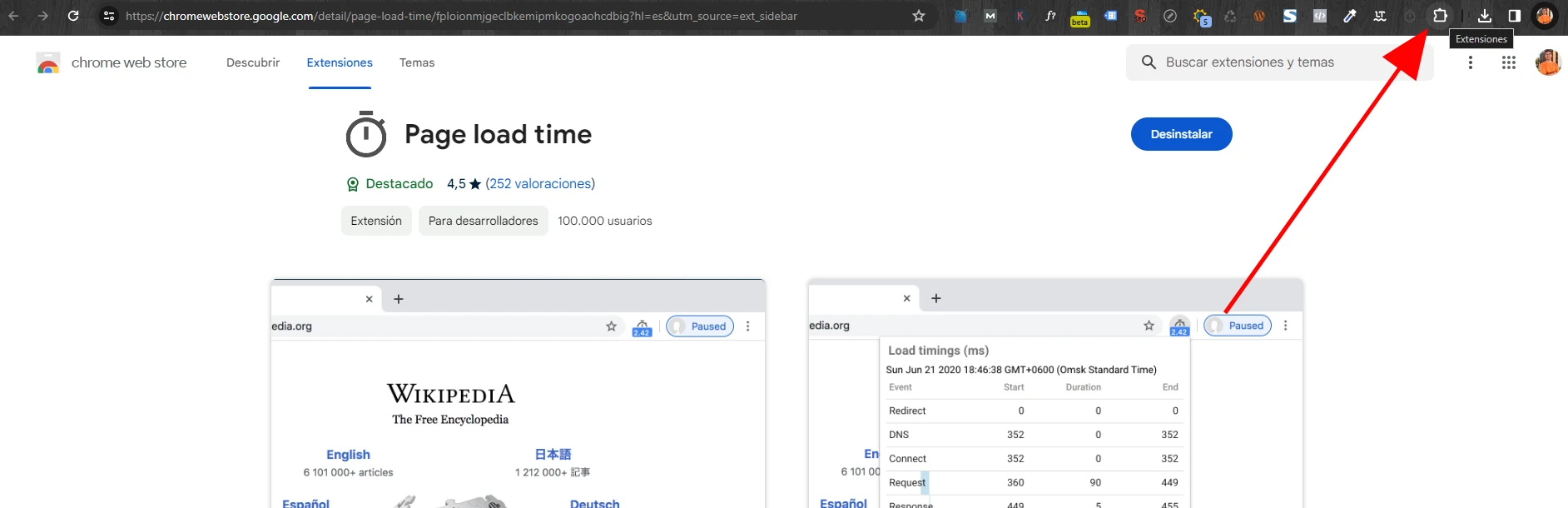
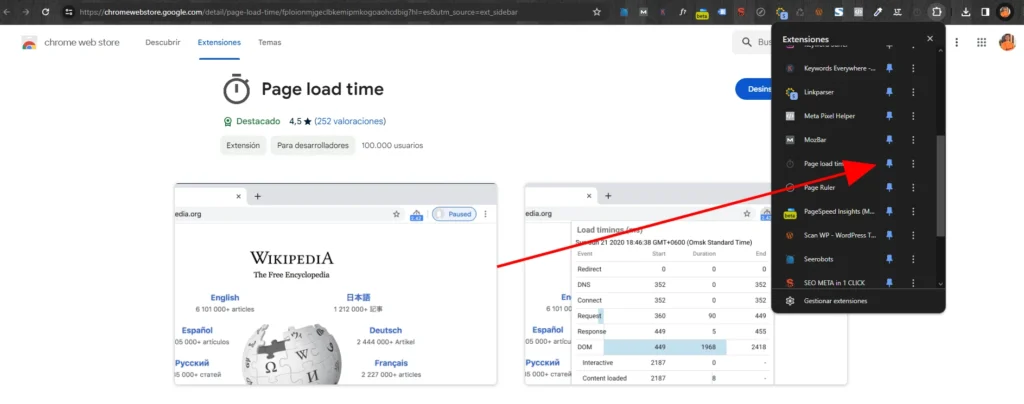
No tienes que hacer nada con esta extensión, es muy simple, instalas, la fijas en tu barra de extensiones y listo.
¿No sabes como fijar la extensión en tu Chrome? venga va, te lo enseño.



Elegir un buen hosting
Aquí no tengo mucho que decirte, porque solo he usado uno Hostinger
Solo he usado este porque va bien, es rápido y es muy bonito por dentro, además del precio que es absurdamente barato.
Te lo recomiendo, además instala de base un plugin de caché que es buenísimo, el LiteSpeed cache
En fin, el hosting es rápido, es barato, puedes alojar muuchas webs por el precio de 1 hosting para 1 sola web, tiene una gran comunidad, tienen un soporte brutal, te lo recomiendo.
Elegir un buen plugin de cache
Si elegir que Hostinger va a ser el hosting para tu web, instalaras el LiteSpeed cache que es muy bueno.
¿Qué tienes que hacer con el LiteSpeed cache? Nada.
Solo lo instalas y él solo hace su magia, aunque bueno, tienes miles de opciones y si tú sabes y quieres optimizar todo aún más, pues todo tuyo, también tienes esa opción.
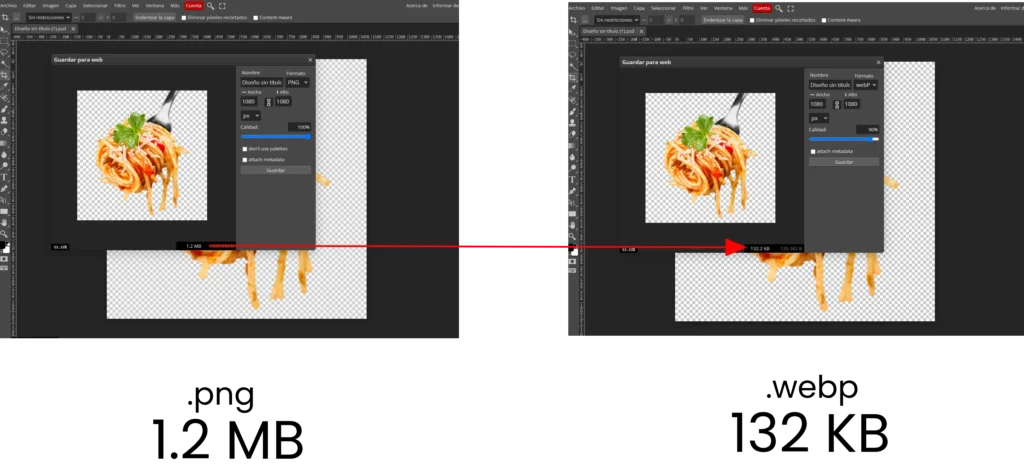
Las imágenes van en .webp
Atento porque con las imagenes es donde más margen de mejora de rendimiento hay en una página web (si no tienes videos que ya veremos eso).
.webp es una extensión de archivo como .jpg o .png (porfavor nunca uses el .png el .jpg te lo compro, pero el .png no) este formato de imagen soporta la transparencia de imágenes al igual que un .png

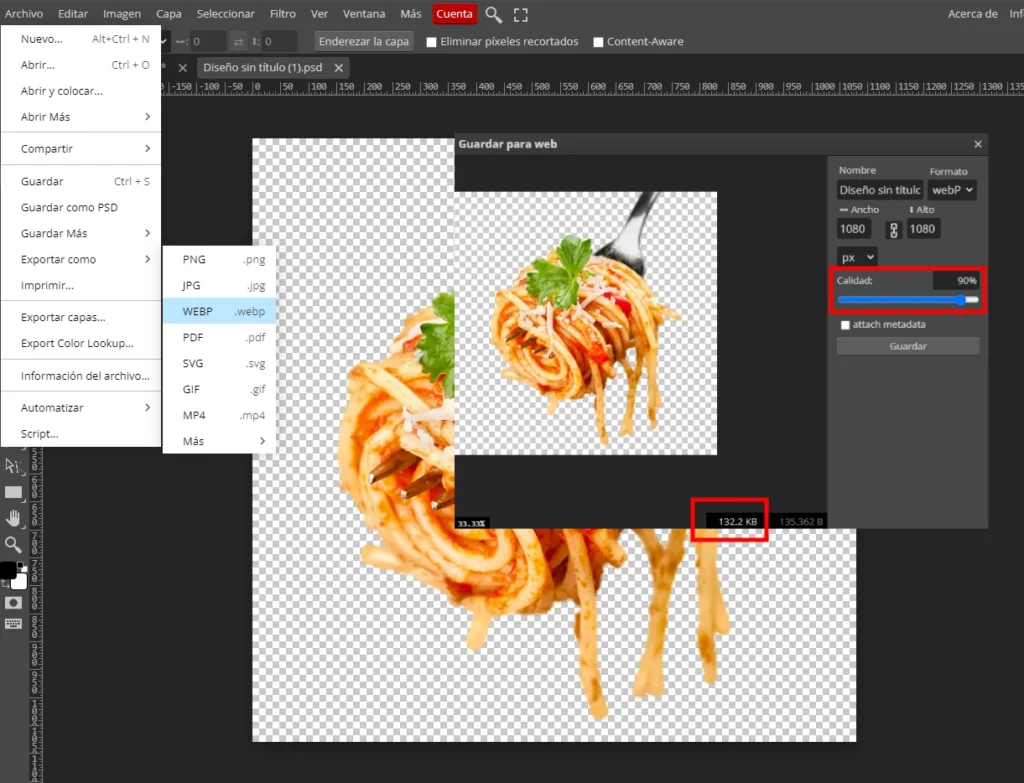
Como ves en esta imagen se está ahorrando mucho espacio solo por cambiar el formato de exportación, además en el webp si te fijas he bajado 10% en calidad, porque no se nota la diferencia y el ahorro entre 100% y 90% es bestial.
Ye te recomiendo que las imágenes no pasen de 100kb a no ser que sean imágenes de mucha calidad, de se vayan a ver grandes.
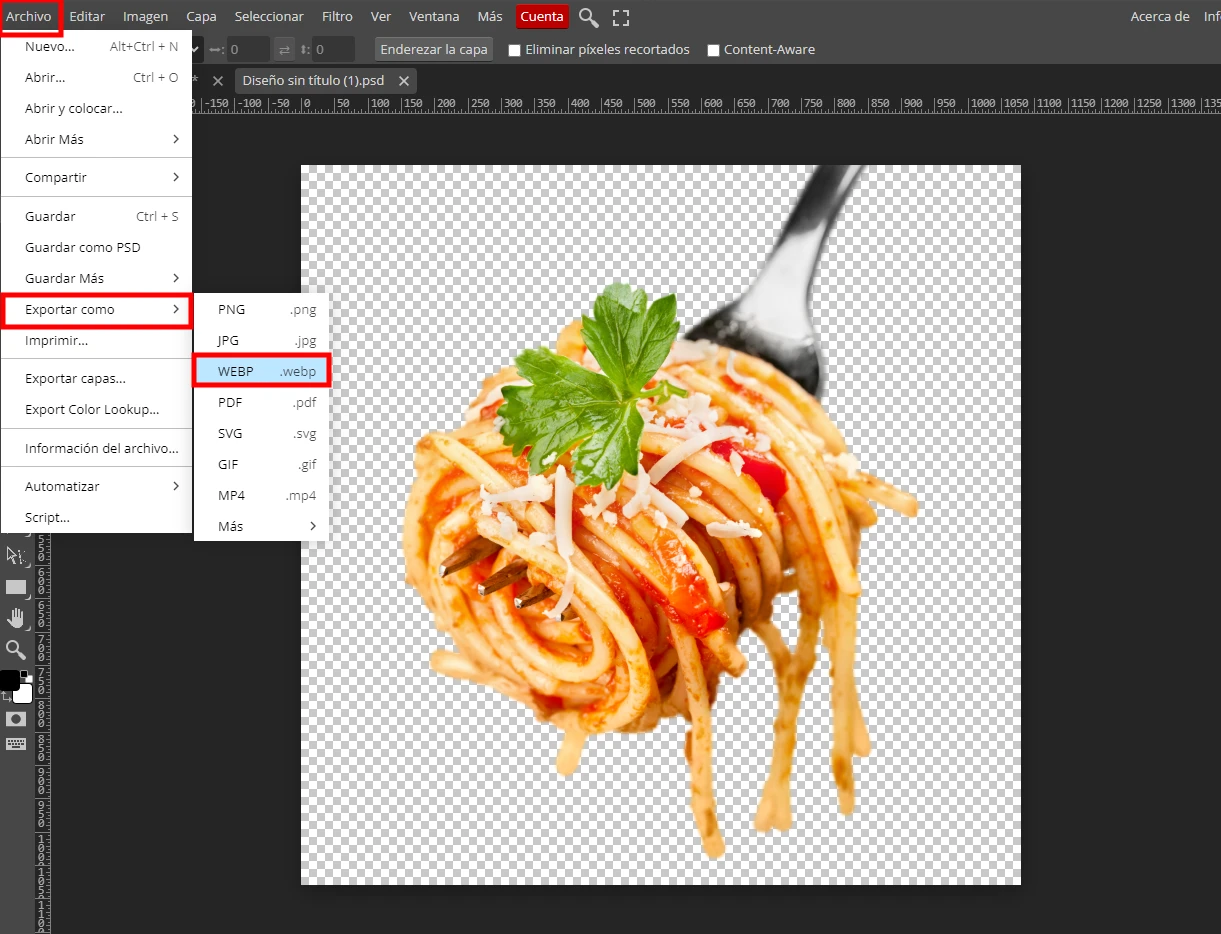
Como paso mis imagenes a .webp
Yo uso photopea que es el Photoshop online, el Photoshop de pobres… llámalo como quieras, pero es super rápido y es prácticamente como Photoshop.


No pongas tamaños 4k
Además de hacer tus imágenes .webp también tienes que redimensionar un poco el tamaño de tus imágenes, no pongas tamaños de 2000×3000 y cosas así porque no tiene sentido.
El tamaño de imagen más grande que yo uso para las imágenes principales es de 1920×1080 como la que ves en la imagen de abajo.

Los videos no se suben a la web
Si quieres añadir videos en tu página web, no los subas directamente al servidor, porque los videos pesan muchisimo y van a ralentizar tu página web.
Lo que tienes que hacer es subirlos a youtube, vimeo o donde quieras que después te permita coger un enlace y pegarlo en tu web, entonces en tu página habrá un video que se puede reproducir, pero no interferirá en el rendimiento de tu página.
Puedes subir el video a youtube y ponerlo en privado, coges el enlace y lo incrustas en tu página web, el problema de youtube es que cuando acaba el video te recomienda otras videos y si es una web de empresa, no queda muy profesional, además de que podrán salir videos de la competencia.
Tampoco te recomiendo que sea youtube si vas a hacer cursos online, ya que se podran descargar los videos facilmente.
Vimeo es una buena opción, segura, rápida y con muchas opciones, eso sí, si quieres quitar la marca de agua de vimeo en los videos tendrás que pagar, pero bueno, si vas a hacer cursos online o quieres dar una imagen profesional, es un gasto necesario.
Elige un tema simple
Hay temas para wordpress que sí, son muy bonitos y todo lo que tú quieras, pero están cargados de funcionalidades y cosas que nunca vas a usar, pero eso sigue ahí, comiéndose el rendimiento de tu web.
Yo te recomiendo usar Astra porque es un tema simple, pero con las funcionalidades más básicas que puedes necesitar, así que va rápido y es útil.
No te vuelvas loco instalando plugins
Ten cuidado con los plugins porque son muy adictivos, pero se van acumulando sin darte cuenta y después va todo lento (como con el ron miel)
Instala solo los plugins que necesites e intenta siempre que puedas no instalar más plugins, si puedes hacerlo sin añadir otro más a la colección mejor, pero si vas a perder calidad y mucho tiempo ahí si puedes instalarlo. Hay que analizar el caso y hacer una balanza de si merece la pena o no sacrificar un poco de rendimiento por calidad y tiempo.
Piensalo así, tu web es un saco y cada plugin que añadas, es un objeto que pones en ese saco, entonces cada ves pesara más, pero además hay plugins que pesan más y otros que pesan menos, por ejemplo WooCommerce es un plugin que pesa mucho, pero claro, puedes hacer una tienda online de la hostia, así que valóralo y decide.
Imagenes en webp, hostinger, pocos plugins y un tema sencillo
En resumen, estos son los pilares que harán tu web ir mucho más rapido.
- Tener un buen hosting que te haga la vida más fácil.
- Un plugin de cache
- Elegir un tema básico, sin muchas funcionalidades.
- Convertir todas las imagenes a .webp y adecuar su tamaña según como se verán en pantalla.
- Instalar los menos plugins posibles.
Con estos 5 puntos puedes mejoras significativamente el rendimiento de tu página web y así conseguir darles a tus usuarios una buena experiencia en tu web además de retenerlos durante más tiempo, a nadie nos gusta tener que estar esperando a que se cargue una web.